NotFlix AppCase Study
OVERVIEW
NotFlix is a web application that will provide users with access to information about different movies, directors, genres, actors. Users will be able to sign up, update their personal information, and create a list of their favorite movies and a watch list of movies they intend to watch.
The name of the app is a pun on the name Netflix, the famous streaming service. I picked it because the content of the app reminded me of Netflix without giving the option to stream video content. Since it is not Netflix I combined the words “not” and “Netflix” into NotFlix.
THE PROBLEM
Movie lovers want to learn as much as possible about films and TV shows. For example, they may want to learn about a movie’s director, genre, cast and rating. NotFlix delivers all these info to anyone who’s interested, right at their fingertips. The purpose of the app is to facilitate access to movie information thanks to a single-page fast application that lets users create watchlists and favorite movie lists so they can easily find the movies they are interested into and read about them.
MY ROLE
In this project I’ve been the designer and the developer, to showcase my abilities of Full Stack Web Developer. I adopted the MERN paradigm (MongoDB, Express, React, Node).
I started from the server-side application, with designing a REST API. I decided in which form the data would be stored and delivered to the client application. I picked MongoDB to experiment with non-relational databases and utilized Node and Express to interact with it.
Then I moved on to the client-side application, where I had the chance to practice with React. Before starting to implement the functionalities, I created the UX design using Abobe XD to make a prototype. I wanted the app to be intuitive and clear but still colorful and fun since the main concept is “entertainment”.
Once I had the UX interface down, I moved onto the implementation of the components and I made them interact with the backend using Axios methods.
Server Application: NotFlix API
The server application NotFlix API follows a REST architecture, which has been implemented by using Node and Express to realize the web service, while the data has been stored on a NoSQL database, MongoDB.
The information has been modeled into JavaScript objects and then turned into NoSQL documents using the JSON format. It was interesting to learn about non-relational databases and how efficient they can be with their innovative structure. Considering the small size of this application, the use of sub-documents turned out more efficient than having separate tables for each entity only.
I decided to use a modular approach to structure this application. I separated the services from the controllers, and I stored the model files and routes in a separate folder to keep the code organized.
The services are used to run the queries on the database, the models define how the data is structured and make sure that the types are consistent with the ones that come from the storage. I implemented JWT(JSON Web Tokens) authentication to allow access to the data, so every request that gets sent to the server contains a bearer token in the header that needs to get verified; the response will be sent only in case of successful authentication.
The routes define the actual endpoints so, through the Express methods, I was able to define the URLs performing the various operations on the data.
Each URL sent as HTTP request invokes a specified HTTP method to execute CRUD (Create, Read, Update, Delete) operations on the data. The HTTP response sent back by the web server contains either the resource itself or a message about the operations that were applied to the resource.
To complete the server application, I documented it using JSDoc, but I also provided a live page where all the endpoints are explained with examples.
The application has been deployed on Heroku.
View on Github The homepage of the NotFlix API website
The homepage of the NotFlix API website
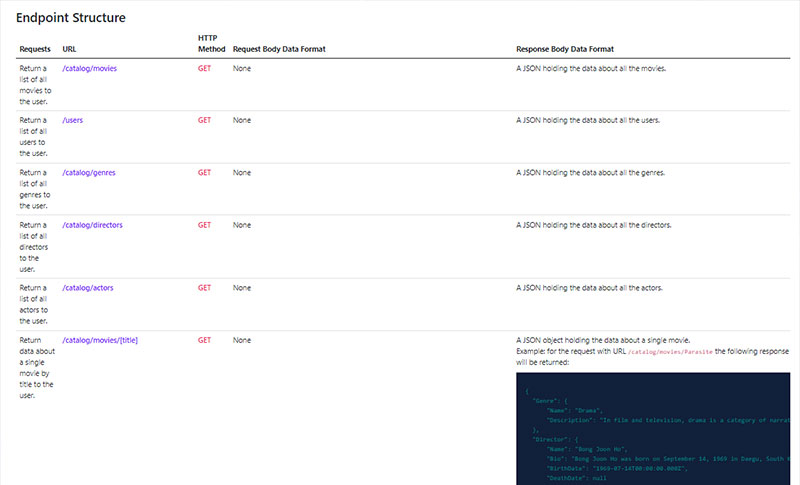
 A screenshot of the documentation page that shows some
endpoints
A screenshot of the documentation page that shows some
endpoints
Client Application: NotFlix DB
The client-side application, NotFlix DB, is the web application the users interact with. I used React and Redux to implement a fast and responsive single-page web application that talks to the backend through Axios, sending HTTP requests to the API endpoints I created earlier.
To implement the UX for the frontend, which I previously designed myself in Adobe XD, I used React Bootstrap to give a skeleton to my interface and then I customized it with CSS animations, flexbox and colorful gradients.
All the requests made through Axios need to be authenticated, so that the API can allow the client to receive the resources it is requiring. To do that, I added a bearer token to the header of each Axios request, where the token is returned by the server after authenticating the user during the login phase, and then stored locally.
I deployed the demo app on Netlify.
Test Login Credentials
Username: testuser123
Password: testpassword
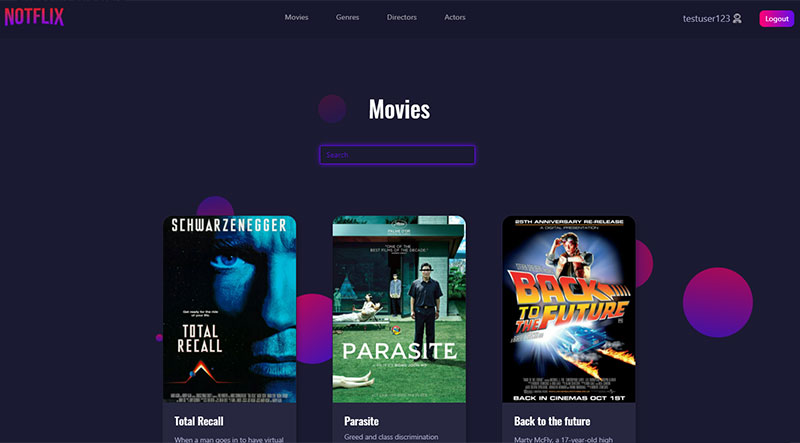
 Main view where all the movies are rendered as movie cards
Main view where all the movies are rendered as movie cards
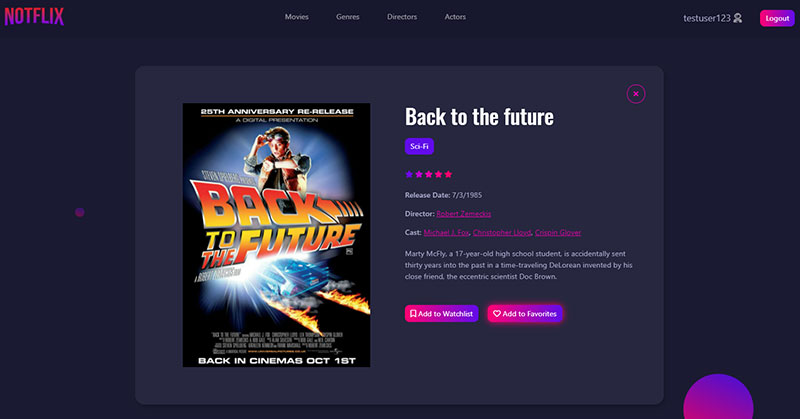
 Movie view used to visualize the details about a movie
Movie view used to visualize the details about a movie
Challenges & Solutions
Initially, to start this React project, I used the npm module Parcel to compile the code and create the build of the app to run, but I was incurring into CORS errors when trying to retrieve the images from the database. The link to the images that were served were not easily accessible and that was a problem I needed to resolve, since the movie poster is one of the main data I needed to show in a movie’s detailed view.
I made sure that the server-side application was allowing URLs coming from any source, but unfortunately that wasn’t fixing my issue.
I did some research and I found that the Parcel version I was using was older and creating conflicts with some dependencies, so the CORS errors weren’t handled properly. While researching I also learned about ways to structure the code with a better architecture that follows the React best practices. In the end I decided to start over and instead initialize my React application by using the create-react-app module rather than Parcel.
This also fixed the problem with the images’ URLs, resolving the CORS errors.
In phase of development, the part I found most challenging has been adding Redux to manage the state of the app, after the app was already in development, so I had to face the problem of using a different approach and integrating a new module and its concepts into a started project. Even if the learning curve was steep at the beginning, I understood actions and reducers and I used them to make the state available to any component in the app.
What went well and what didn’t
Designing the UI and the UX of the application first helped me to understand how to structure the components I was going to create. In that way I was able to modularize the functionalities of each part of the app and keep them separate which made the components reusable and the app highly scalabe.
What I'd do differently
To implement my future React applications I’ll probably start with create-react-app. The setup was fast and its dependencies were compatible with everything else I was using. Also it uses Webpack to create the build of the app and it requires zero configuration, while Parcel needed to be configured manually and it was creating issues with the rest of the modules, besides provoking the CORS errors.
Duration
Server-Side: 7 days
Client-Side: 14 days
Credits
Tutor: James Katarikawe
Mentor: John Akhilomen
